公式マニュアルが充実!
Cocoonをおススメできる理由の一つは、公式マニュアルが充実していることです。
サイト作成準備、初期設定等、順を追って書かれているので、順番に辿っていくだけで好みのサイトを作成することができます。画像設定は 画像設定の初期設定 にまとめられています。私はこの5つは一気にやってしまいます。忘れちゃうので…💦
吹き出し機能もカンタン

イラストと吹き出しのかたちのセットが10サンプルついてます。これもインストール時から付属しているアイコンです。

自作の吹き出しもカンタンに作れます。
https://wp-cocoon.com/how-to-use-speech-balloon/
会話にすることで親しみやすさも生まれますし、会話形式の方がわかりやすく伝えられる場合もあると思います。話題によっては会話形式だけで進めても読みやすいかもしれませんね。活用してみます!
マーカーもカンタン
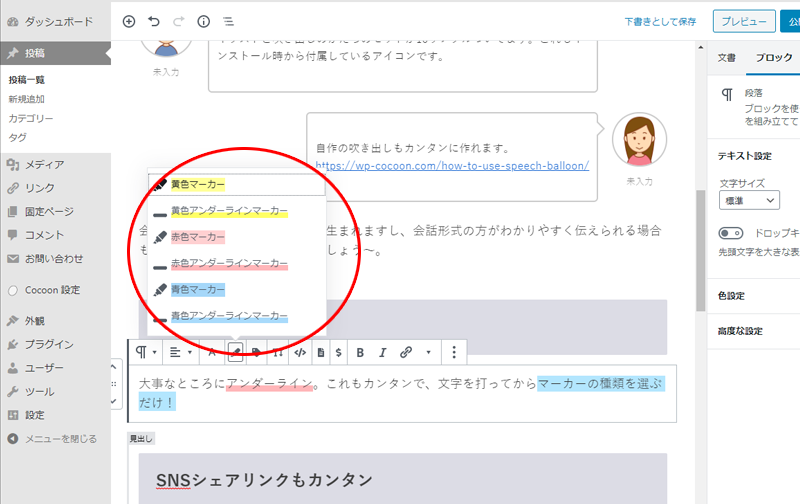
大事なところにアンダーライン。これもカンタンで、文字を打ってからマーカーの種類を選ぶだけ!マーカーは3色2パターンの計6種類用意されています。色味がマイルドなマーカーばかりで使いやすいです。

SNSシェアリンクもカンタン
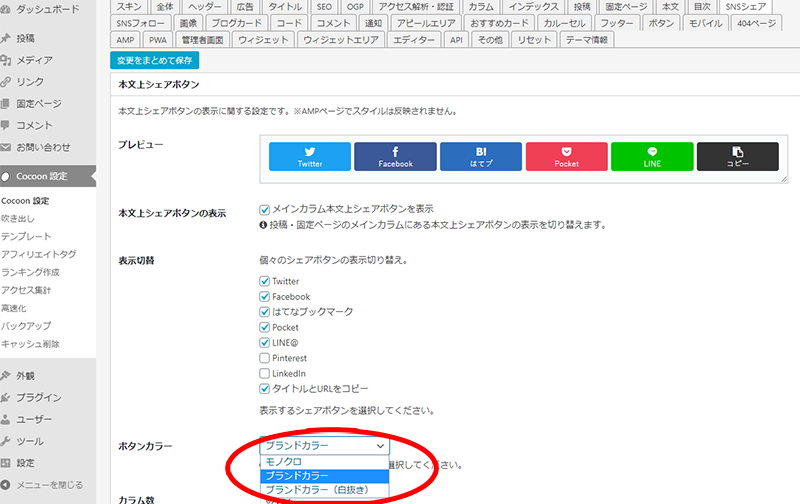
自分で作るなら面倒くさそうなSNSシェアのリンクボタン。Cocoonではあらかじめ用意されているので、有効にしてデザインを選ぶだけです。ほんとに簡単です。デザインはモノクロ、各社のブランドカラーとその白抜き版から選べます。

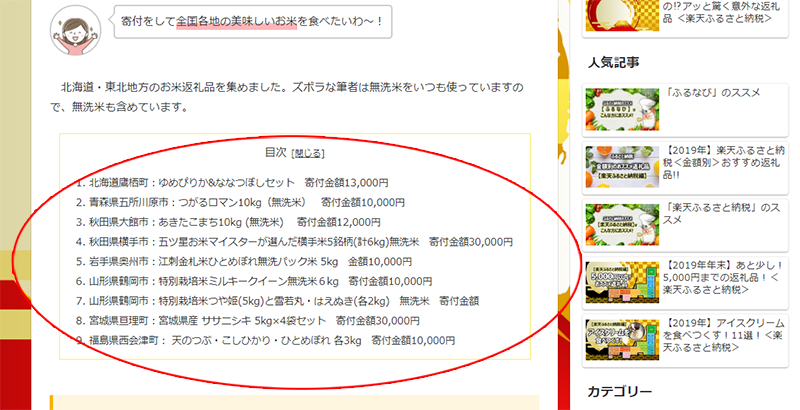
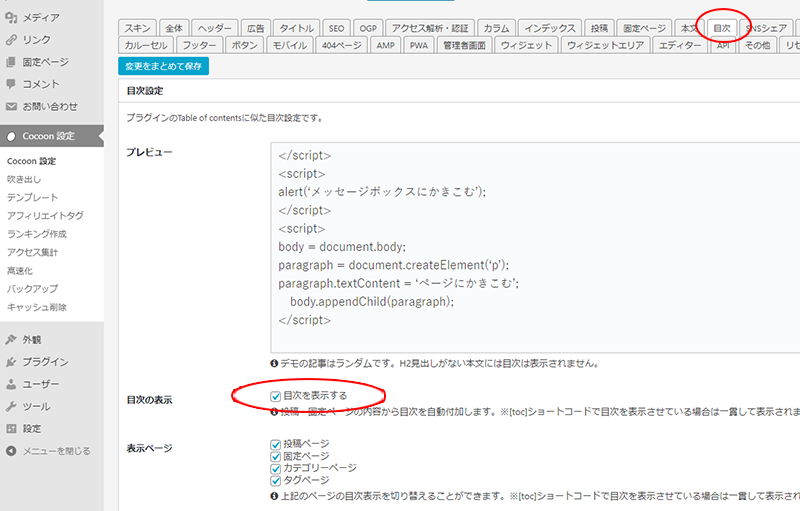
目次もカンタン
こんな目次も他のプラグインなしで、Cocoonのみでカンタンにつけられます。Cocoonのみでできるというのが、初心者の「まず記事を書いていきたいのでWordPressの機能や便利なプラグインは後で覚えたい!」という思いに応えてくれます。

Cocoon設定の目次タブから「目次を表示する」にチェックを入れるだけです。初心者の私でも簡単です~♪
公式マニュアルはこちら👇
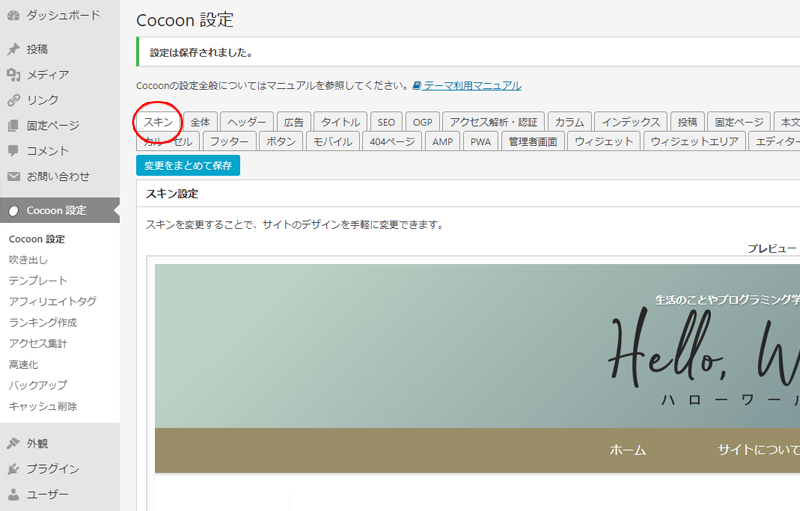
デザインもスキンでカンタン
Cocoon開発者のわいひらさんや有志が作ったスキンを、Cocoon設定のスキンタブから選ぶだけで使用することができます。Cocoon公式サイトの右側の「スキン動作デモ」からプルダウンして、各種スキンのデザインを確認できます。
スキンを変えるだけでイメージチェンジができるので、飽きっぽくても大丈夫かも?

Cocoon設定の「スキン」タブ 
公式ページの赤〇部で選択して試してみることができます。
使ってる人が多い!
〇〇はどうやるんだろう~?と立ち止まった時、インターネットで検索をかけるとすぐにブログ記事などが見つかります。使用者が多いので提供されている情報が多く、すぐ解決できます!
私は「サイドバー 最近の投稿 画像がでない」で検索して、速攻解決いたしました。
こちらは公式版のガイドです。
「新着記事一覧を表示するショートコード」https://wp-cocoon.com/new_list/
つまりカンタン!
基本的には選ぶだけで設定が可能なので、とっても簡単です。上級者ならもっと使いこなせる機能もあると思いますが、まずは無料テーマで始めてみよう!という初心者の方でも、上記設定をすれば自分のブログが開始できるので、とってもおススメです!











コメント